概要
1 つ以上のスキーマで定義されているフィールドの集合をオブジェクト型といいます。JSON のように入れ子にすることが可能となります。例えば以下のような形でスキーマを定義します。
type Movie {
id: ID!
name: String!
year: Int
director: Director
}
type Director {
id: ID!
name: String!
country: String!
}動作の確認
実際にスキーマを定義して、動作を確認します。以下のように RandomDie を定義し、getDie という Query で返すようにします。
server.js
const express = require("express")
const { graphqlHTTP } = require("express-graphql");
const { buildSchema } = require("graphql");
// Defining GraphQL Schema
const schema = buildSchema(`
type RandomDie {
numSides: Int!
rollOnce: Int!
roll(numRolls: Int!): [Int]
}
type Query {
getDie(numSides: Int): RandomDie
}
`);
// Resolver function
class RandomDie {
constructor(numSides) {
this.numSides = numSides;
}
rollOnce() {
return 1 + Math.floor(Math.random() * this.numSides);
}
roll({numRolls}) {
let output = [];
for (let i = 0; i < numRolls; i++) {
output.push(this.rollOnce());
}
return output;
}
}
const root = {
getDie: ({numSides}) => {
return new RandomDie(numSides || 6);
}
};
// Launch Express server. Set graphiql: true to use GraphiQL
const app = express();
app.use("/graphql", graphqlHTTP({
schema: schema,
rootValue: root,
graphiql: true
}));
app.listen(4000);
console.log("Running a GraphQL API server at http://localhost:4000/graphql");サーバーを起動します。
$ node server.js
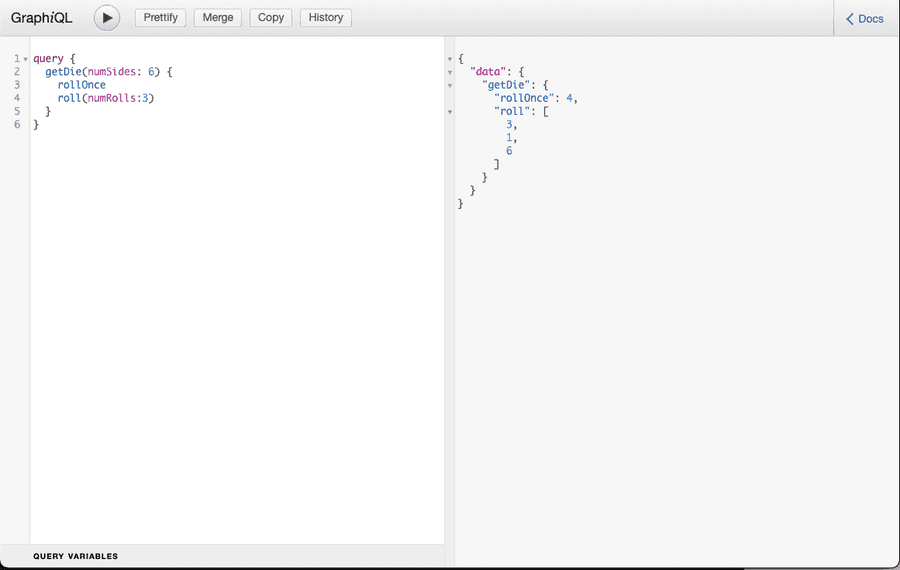
Running a GraphQL API server at http://localhost:4000/graphqlあとはブラウザからアクセスし、以下のようなクエリを実行してみましょう。
Query
query {
getDie(numSides: 6) {
rollOnce
roll(numRolls:3)
}
}以下のようなレスポンスとなれば成功です。
Response
{
"data": {
"getDie": {
"rollOnce": 4,
"roll": [
3,
1,
6
]
}
}
}