概要
GraphQL のスキーマ言語には以下の 5 つのスカラー型が存在します。
- String (文字列型)
- Int (整数型)
- Float (浮動小数点型)
- Boolean (論理型)
- ID (ID 型)
Int 及び Float は JSON では number 、String と ID は JSON では string で定義されます。ID 型の実態は文字列であるものの、GraphQL の仕様上の理由によりユニークである必要があり、String 型とは区別されています。
また、それぞれの型は以下のようにリストとして定義することも可能です。
type items {
id: ID!
name: [String]
stock: [Int]
}エクスクラメーションマーク (!)
先のスキーマ定義内 id: ID! のようにエクスクラメーションマーク (!) がついているフィールドは、そのフィールドが null にならないことを意味しており、null になる可能性があるフィールドはこれをつけてはいけないことになっています。
リストのエクスクラメーションマークの表現方法は以下の通り、複数パターンが存在します。
| 型宣言 | リストの意味 |
|---|---|
| [String] | null の可能性があるリストで値が null の可能性がある文字列型 |
| [String!] | null の可能性があるリストで値は null ではない文字列型 |
| [String]! | null ではないリストで値が null の可能性がある文字列型 |
| [String!]! | null の可能性があるリストで値も null ではない文字列型 |
動作の確認
以下のように String, Float!, [Int] のフィールドを含むスキーマを定義し、またリゾルバも書きます。
server.js
const express = require("express")
const { graphqlHTTP } = require("express-graphql");
const { buildSchema } = require("graphql");
// Defining GraphQL Schema
const schema = buildSchema(`
type Query {
quoteOfTheDay: String
random: Float!
rollThreeDice: [Int]
}
`);
// Resolver function
const root = {
quoteOfTheDay: () => {
return Math.random() < 0.5 ? "Take it easy" : "Salvation lies within";
},
random: () => {
return Math.random();
},
rollThreeDice: () => {
return [1, 2, 3].map((_) => 1 + Math.floor(Math.random() * 6));
}
};
// Launch Express server. Set graphiql: true to use GraphiQL
const app = express();
app.use("/graphql", graphqlHTTP({
schema: schema,
rootValue: root,
graphiql: true
}));
app.listen(4000);
console.log("Running a GraphQL API server at http://localhost:4000/graphql");完成したら実行します。
$ node server.js
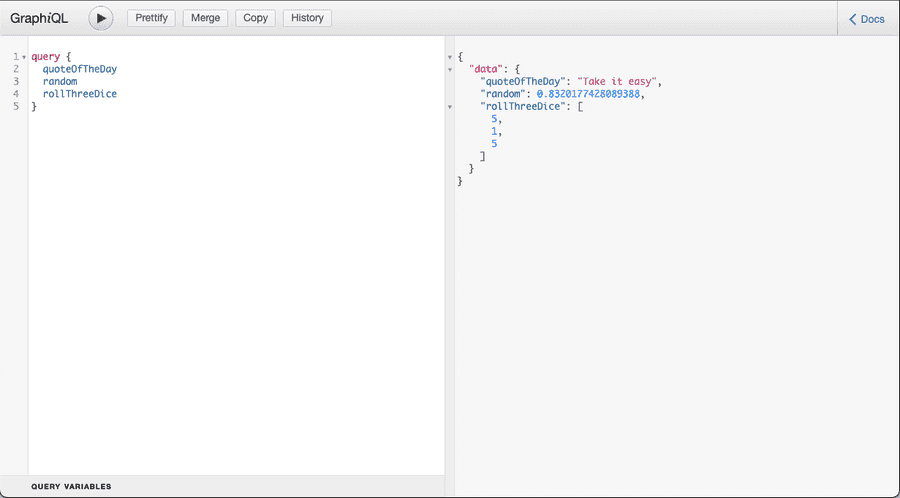
Running a GraphQL API server at http://localhost:4000/graphqlhttp://localhost:4000/graphql から GraphiQL にアクセスし、以下のクエリを実行してみましょう。
query {
quoteOfTheDay
random
rollThreeDice
}以下のような結果が返却されると成功です。
{
"data": {
"quoteOfTheDay": "Take it easy",
"random": 0.8320177428089388,
"rollThreeDice": [
5,
1,
5
]
}
}