概要
GraphQL ではクエリ発行の際に API のエンドポイントに引数を渡すことが可能です。スキーマ言語で引数の存在を定義することで、タイプチェックが自動的に行われます。
動作の確認
以下の例では引数を渡すスキーマを定義しています。なお、引数についてもスカラー型のいずれかを指定します。
server.js
const express = require("express")
const { graphqlHTTP } = require("express-graphql");
const { buildSchema } = require("graphql");
// Defining GraphQL Schema
const schema = buildSchema(`
type Query {
rollDice(numDice: Int!, numSides: Int): [Int]
}
`);
// Resolver function
const root = {
rollDice: ({numDice, numSides}) => {
let output = [];
for (let i = 0; i < numDice; i++) {
output.push(1 + Math.floor(Math.random() * (numSides || 6)));
}
return output;
}
};
// Launch Express server. Set graphiql: true to use GraphiQL
const app = express();
app.use("/graphql", graphqlHTTP({
schema: schema,
rootValue: root,
graphiql: true
}));
app.listen(4000);
console.log("Running a GraphQL API server at http://localhost:4000/graphql");あとはサーバーを起動します。
$ node server.js
Running a GraphQL API server at http://localhost:4000/graphql以下のクエリを叩いてみます。
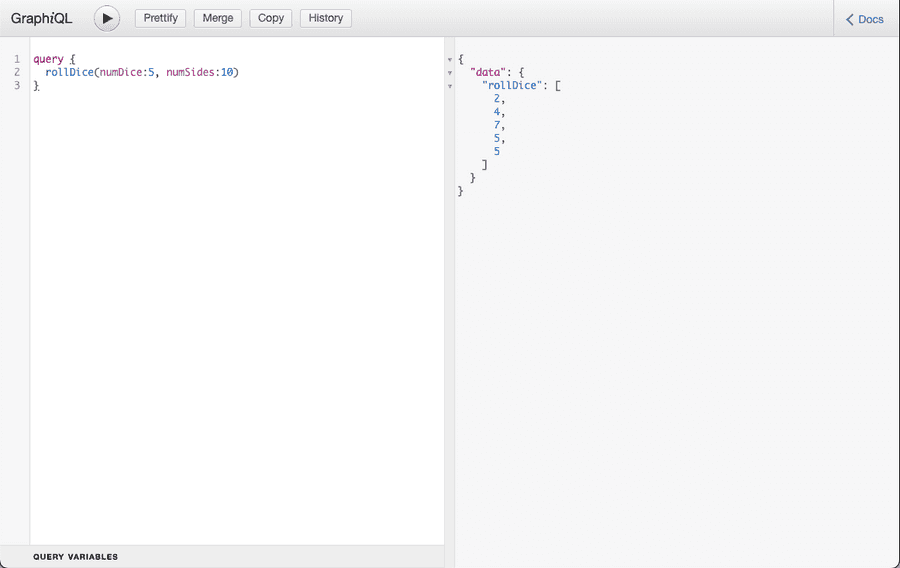
query {
rollDice(numDice:5, numSides:10)
}すると以下のような結果が得られるはずです。
{
"data": {
"rollDice": [
2,
4,
7,
5,
5
]
}
}